Django 4. SQL Lite. Взаємодія форми і даних БД.

Ми вже розібрались як в Django працювати з моделями і БД.
Тепер треба зрозуміти як додати в БД дані введені користувачем на формі в браузері.
Розберемо як додати новий гаманець в таблицю wallets.
Ось опис нашої моделі в файлі models.py:
|
1 2 3 |
class Wallets(models.Model): name = models.CharField(max_length=45) currency = models.CharField(max_length=45) |
У нас є два строкових поля які потрібно додати на форму для внесення користувачем. Це Назва гаманця (name) та валюта (currency).
В файлі views.py додамо нову функцію add_wallet та index для виводу списку гаманців. Вона буде отримувати дані з форми і виконувати запити для додавання запису в БД.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
from django.shortcuts import render from django.http import HttpResponseRedirect from .models import Wallets def index(request): #Отримаємо список гаманців el_wallets = Wallets.objects.all() #Відкриємо головну сторінку і передамо отримані дані return render(request, "index.html", {"el_wallets": el_wallets}) def add_wallet(request): # Виконувати тільки у разі отримання POST запиту if request.method == "POST": new_w = Wallets() #Дані введені на формі користувачем new_w.name = request.POST.get("wallet_name") new_w.currency = request.POST.get("currency") new_w.save() #Повертаємось на головну return HttpResponseRedirect("/") |
Далі переходимо до наших шаблонів. Вони знаходяться у папці templates.
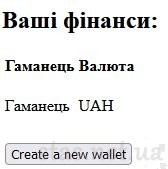
Спочатку відкриваємо (створюємо) шаблон index.html, який виводитиме дані на головну сторінку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<meta charset="utf-8"> <title>Гаманці</title> <h2>Ваші фінанси:</h2> {% for w_row in el_wallets %} {% endfor %} <table> <tbody><tr><th>Гаманець</th><th>Валюта</th></tr><tr> <td>{{ w_row.name }}</td> <td>{{ w_row.currency}}</td> </tr></tbody></table> <br> <form method="GET" action="/add_wallet"> {% csrf_token %} <input value="Create a new wallet" type="SUBMIT"> </form> |
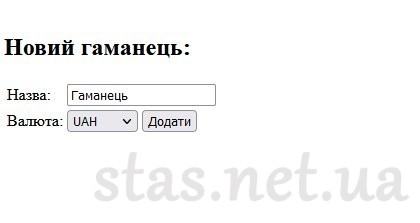
Далі створюємо шаблон додавання гаманця, файл add_wallet.html. На формі будемо вводити назву гаманця і із списку (select) обирати валюту:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<meta charset="utf-8"> <title>Новий гаманець</title> <h2>Новий гаманець:</h2> <form method="POST" action="/add_wallet/"> {% csrf_token %} <table> <tbody><tr><td>Назва:</td><td><input name="wallet_name" type="TEXT" width="30" value="Гаманець"></td> </tr><tr><td>Валюта:</td> <td> <select name="currency"> <option value="UAH">UAH</option> <option value="USD">USD</option> <option value="EUR">EUR</option> </select> <input value="Додати" type="SUBMIT"></td> </tr></tbody></table> </form> |
І нарешті в файлі urls.py вкажемо маршрути до наших шаблонів:
|
1 2 3 4 5 6 7 |
from django.urls import path,include from myfin import views urlpatterns = [ path('', views.index, name='index'), path('add_wallet/', views.add_wallet, name='add_wallet'), ] |
Тепер стартуємо наш проект і якщо все вірно отримуємо результат)

Тиснемо на create a new wallet і отримуємо форму додавання гаманця.